Column formatting is one of the greatest and least-known features of a SharePoint list. There is a lot you can do with this handy feature to really make a SharePoint list pop!
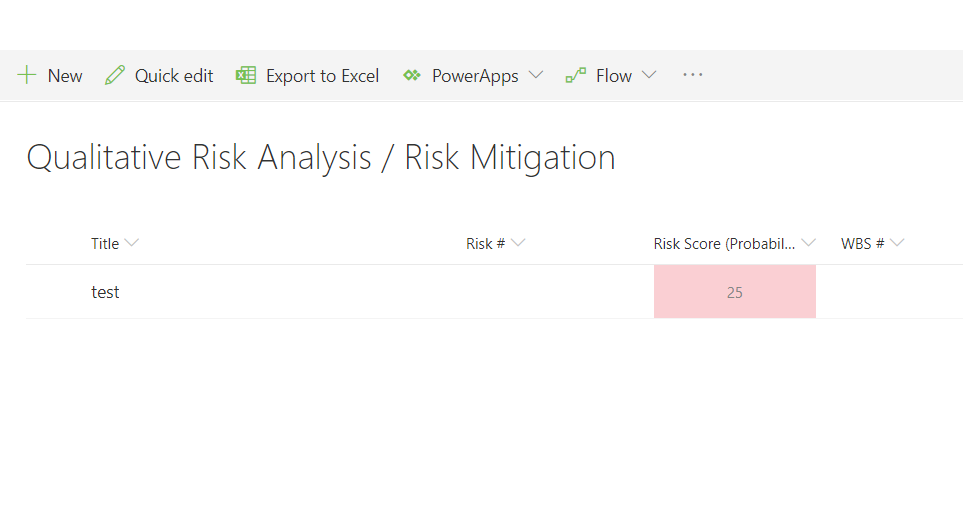
Recently, however, I stumbled across what I thought was a limitation of the feature: You can’t print the formatting! The colored columns show up just fine in the list but when you try to print you get a bland, boring, all-white, Standard SharePoint list. Imagine the frustration of developing custom color-coded columns for a client only to have to explain this limitation. Not cool.
I started researching this topic with little success. I had a hunch that this was related to the CSS print media query. Since we’re using the modern SharePoint experience without the ability to modify CSS, that would have been a big problem.
Thankfully, the answer ended up being an easy to change browser setting! Once I knew what the problem was I was able to locate a number of articles on how to enable the “print background colors and images” feature on multiple browsers. Sadly, most of those articles were outdated or just plain wrong. I found an article as recent as September of this year that claimed this feature was unavailable in Chrome. Nonsense!
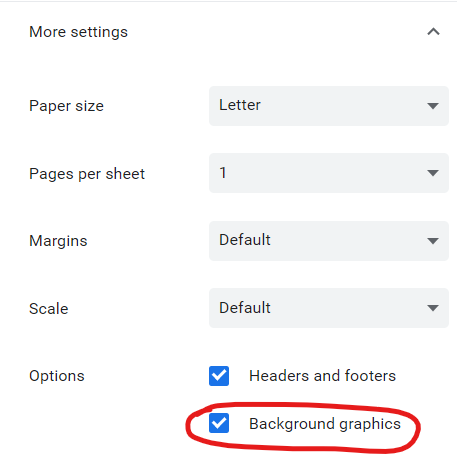
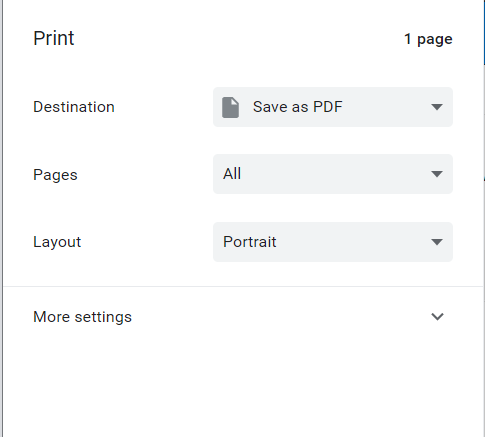
To enable this feature in chrome, Simply Click on print (Ctrl+P) as you normally would and expand the “More settings” section.

Next, just make sure to checkmark the “Background graphics” box and you should be good to go! Your print preview will reload to show your conditional formatting as you would expect.